Javascript Array Methods
Understanding How ES6 Array Methods Works Part 2
Table of contents
Welcome back folks 😍. In the part 1 of this article we have covered 3 of this methods in a practical use case. Today we are going to continue from the remaining methods.
Array Reduce
This stands to be the most confusing array method to many developers but don't worry it will cleared in this article.
The array reduce method is a built-in iteration method used for performing an accumulative action on an array. What does this mean? We may decide to sum some certain numbers in an array to get the total of all of them, that is what reduce means.
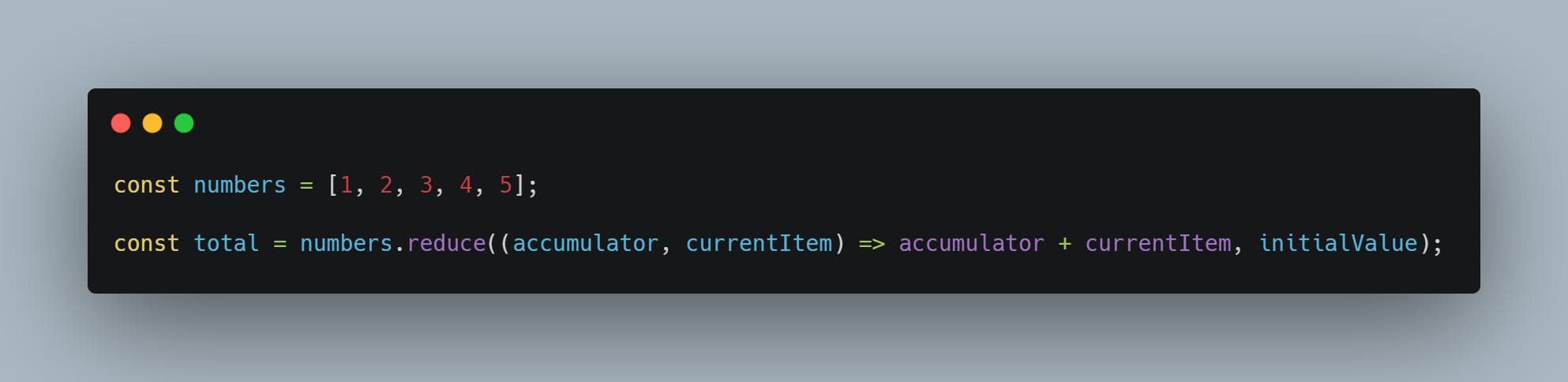
Lets look at the example below for the syntax of the function

Our aim here is to sum the whole array to one number. The function takes a compulsory callback function and an optional starting value. The callback function takes two parameter accumulator which stores the value of every added item on each iteration and currentItem which is the particular item in the array that is to be added to the accumulator. To analyse the example properly, lets explain what is happening there. First the initialValue will tell the function the value to start with but if is not present, the function will use the first item in the array as the starting value. Once the function has gotten the starting value,it will pass it to be the currentItem on the first iteration. After the first iteration, the function will pass it to be the accumulator. On the second iteration, it will grab the second item in the array as the currentItem then add it to the accumulator. At the end of the iteration, the accumulator now has all the value in the array summed up together, then it will be returned as the total variable. Another example,lets say we want make a fruit juice using banana, strawberry and orange like the one below
 In this example, the glass cup serves as the accumulator that holds every processed fruit until it turns to be a juice.
In this example, the glass cup serves as the accumulator that holds every processed fruit until it turns to be a juice.
Hope this is clear for Array Reduce
Check the Article Repo for the source code on the example we have been using this method
Array Some
Array some tells you whether an element in your array passes your test. It will return true if the specified test is passed and false if not
For instance from this array, you might want to check if a number is greater than 1
const numbers = [1, 2, 3];
const greaterThanOne = numbers.some(num => num > 1)
//true
//because 2 and 3 is greater than 1
On the other hand if you test if any number is greater than 3 in the array, this will return false because no number is greater than 3.
Lets now use the products array we have been working with to explain this concept in detail. We are going to check to see if any of our product have been sold
const products = [
{ id: 1, name: "Bread", price: 200, sold: false },
{ id: 2, name: "Sugar", price: 100, sold: true },
{ id: 3, name: "Chocolate", price: 150, sold: true },
{ id: 4, name: "Milk", price: 50, sold: false },
];
let isSold = products.some(product => product.sold);
console.log(isSold);
//true
//Note product.sold is same as saying product.sold == true
Note this is different from Array Filter that returns a new array
The full code is here Article Repo
Array Every
This is just like the Array Some but while Array Some checks if any element passes the test, Array Every checks if all the elements passes the test. If any of the element fails the test the function will immediately return false and breaks out of the loop.
Lets quickly use our product array and explain this. Now we are going to check if all the products are still in stock by checking if the products is not sold
const products = [
{ id: 1, name: "Bread", price: 200, sold: false },
{ id: 2, name: "Sugar", price: 100, sold: false },
{ id: 3, name: "Chocolate", price: 150, sold: false },
{ id: 4, name: "Milk", price: 50, sold: false },
];
let inStock = products.every(product => !product.sold);
console.log(inStock);
// true
If you try changing any of the sold value to true, the inStock will return false
Again the full code is here Article Repo
Array Find
Finally, lets discuss about the Array Find. Assuming you want to find a particular element in an array, you use Array Find. It is simple as that. So lets try to find a product with an id of 1 from the product array
const products = [
{ id: 1, name: "Bread", price: 200, sold: false },
{ id: 2, name: "Sugar", price: 100, sold: true },
{ id: 3, name: "Chocolate", price: 150, sold: true },
{ id: 4, name: "Milk", price: 50, sold: false },
];
let productOne = products.find(product => product.id == 1);
console.log(productOne);
// { "id": 1, "name": "Bread", "price": 200, "sold": false }
Awesome😎.
Thank you for reading. We have come to the end of the this article.
Follow me on twitter Ifeanyichukwu John for more exciting articles